워드프레스 뷰튜브 설정하기.
이전글에서는 다크모드에서 로고는 변경해보았다면, 이번에는에는 메인 로고를 변경 하는 방법 부터 시작해보겠습니다.
1.메인로고 변경하기
2.웹사이트 제목 변경하기
3.랜딩 페이지에서 메인 배너 변경하기
메인 로고 변경하기
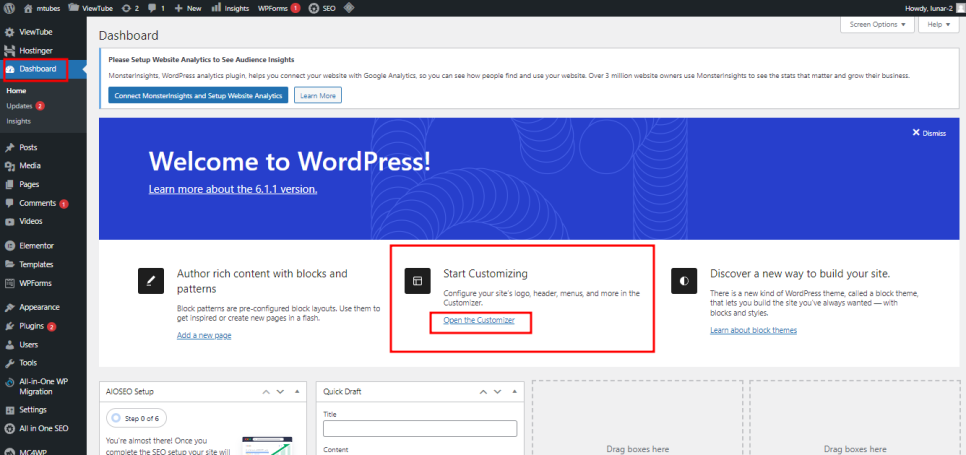
계기판에서 커스텀마이징으로 이동합니다.

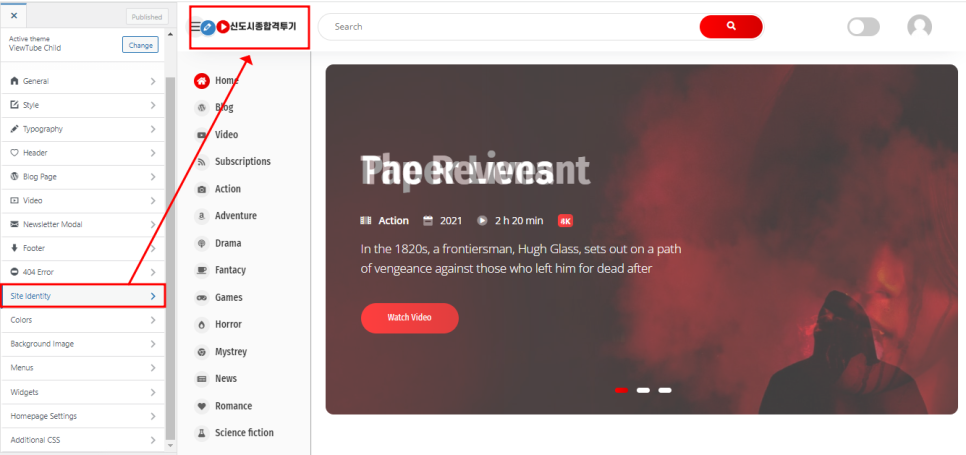
그러면 화면이 바뀌면서 아래와 같은 화면으로 넘어갑니다.
사이트 아이덴티를 누르면 로고를 변경 할 수 있는 탭이 나타납니다.

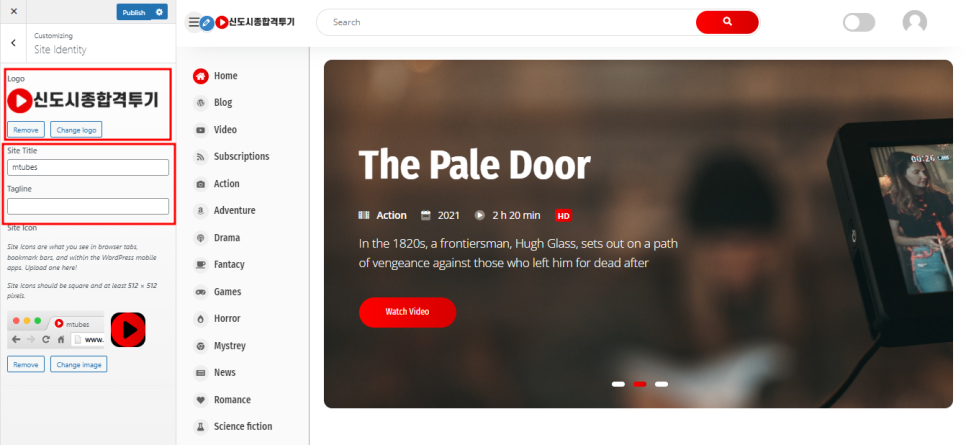
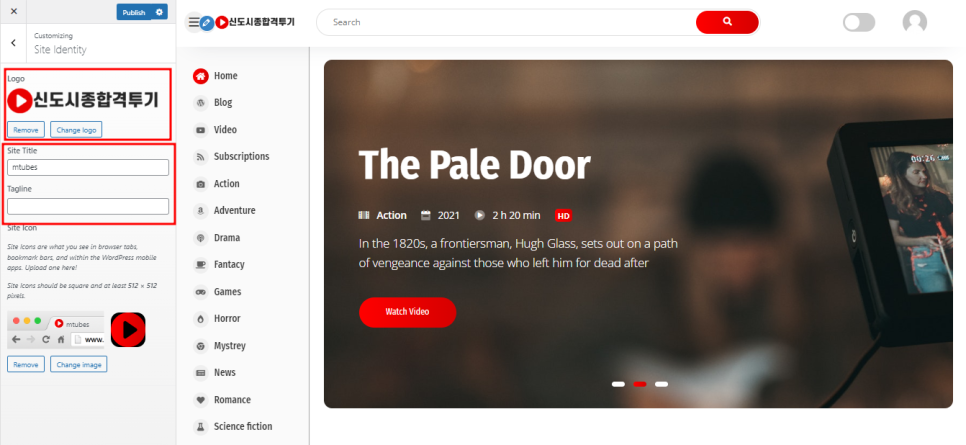
사이트아이덴티에서 로고는 변경해주세요.
이전 포스트에서 변경했던 다크모드 로고와 동일한 사이즈로 변경하는게 깔끔하겠지요?
하단에 브라우저 아이콘을 변경 할 수 있는 기능도 보이지만, 저는 현재 아이콘이 마음에 들기 때문에 그대로 유지 했습니다.

웹사이트 제목 변경하기
로고와 이어서 하단에 사이트제목과 태그라인을 입력하는 곳에 사이트제목 그리고 키워드 및 사이트 소개 한줄을 넣어주세요.

그러면 브라우저 상단 우측 빨간 영역에 제목이 들어와져 있는 것을 볼 수 있습니다.
그렇다면 좌측 영역은 어디에서 수정 할 수 있을까요?
페이지 제목에서 수정 할 수 있습니다.

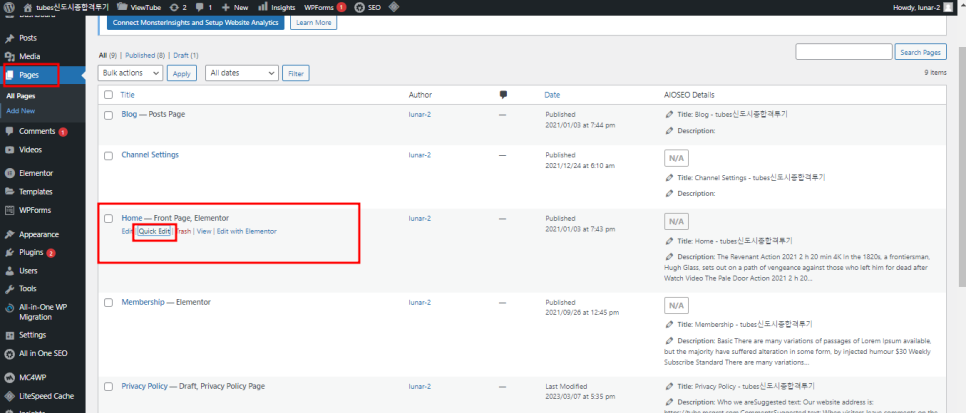
다시 워드프레스 관리자패널에서 페이지로 이동합니다.
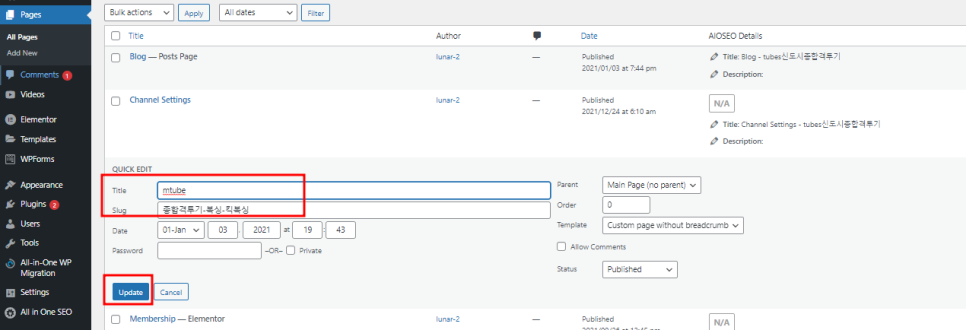
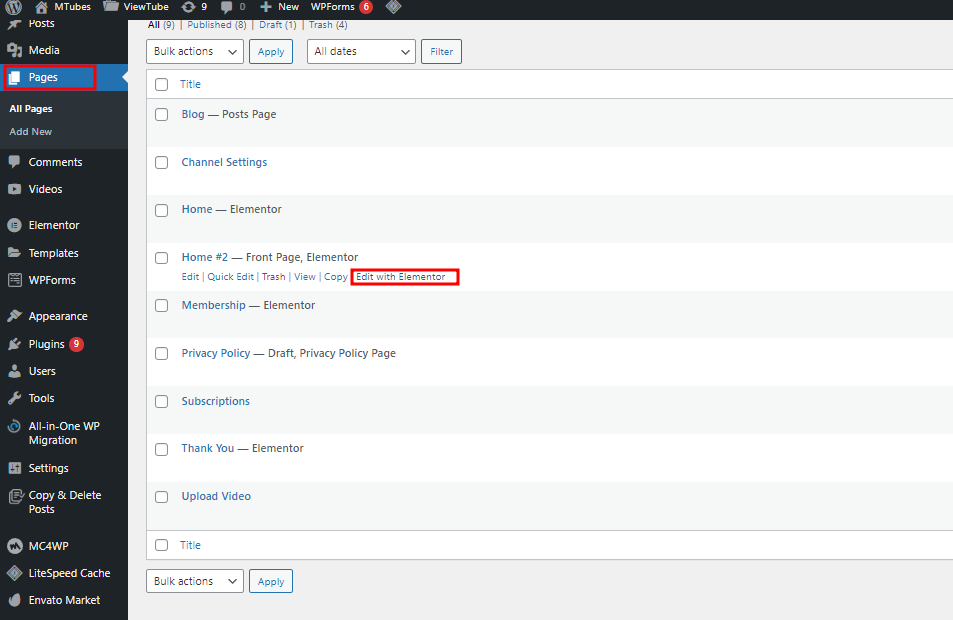
페이지 -> home 페이지 -> 빠른 편집을 눌려주세요

그러면 아래와 같이 페이지의 제목을 변 할 수 있습니다. 변경 하고 저장을 해보겠습니다.

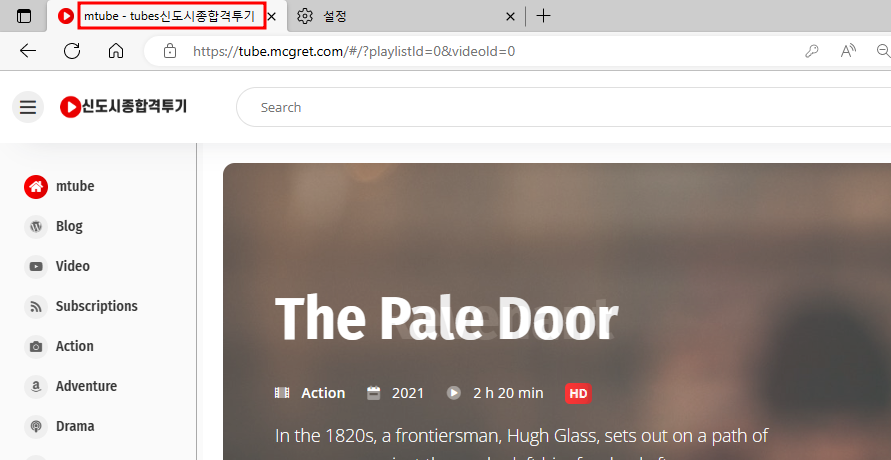
저장 후 웹사이트로 이동해보면 페이지제목과 웹사이트 제목이 정상적으로 노출 되는 것을 볼 수 있습니다.

랜딩 페이지에서 메인 배너 변경하기
이번에는 메인 화면에서 가장 크게 보여지는 배너를 변경해보겠습니다.
페이지 -> home으로 이동 후 엘리멘터 편집을 눌려주세요
*저는 페이지를 미리 하나 복사해서 home#2으로 나타나 보입니다.
페이지 원본을 유지하고 싶을 때 미리 페이지를 하나 복사해서 작업하는 습관이....^^;;

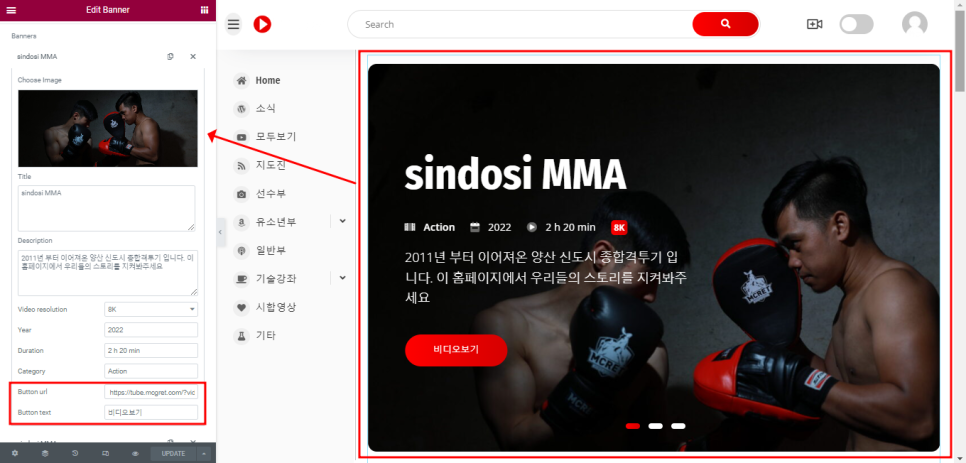
화면이 이동 되면, 메인 배너를 클릭해주세요. 그러면 좌측에 배너 이미지를 변경 할 수 있는 편집툴이 열립니다.
그곳에서 이미지를 변경하고, 하단에 배너에서 보여질 제목과 내용을 입력합니다.
그리고 영상의 링크를 넣어주세요.
아쉬운 점은 슬라이드배너에서 배너별 텍스트 색상을 변경 하지 못하는 점입니다.
배너가 모두 검정색 바탕이면 흰색글자로 충분하지만, 각각의 배너중 흰색 배너가 있는 경우에는
검정색 글씨를 써야하지만, 이 편집툴에서는 배너별 색상 선택이 되지 않기 때문에, 배너 컬러는 한가지 계열로
사용해야하는 아쉬움이 있습니다.

다음편에서는 영상을 업로드 하기 전에 영상 카테고리를 만드는 방법 부터 시작해보겠습니다.
감사합니다. ^^
'워드프레스' 카테고리의 다른 글
| 워드프레스 뷰튜브 만들기 6편(초기설정5)쿠팡광고배너 넣기 (0) | 2023.03.12 |
|---|---|
| 워드프레스 뷰튜브 만들기 5편(초기설정4)메뉴 이미지 넣기 (0) | 2023.03.11 |
| 워드프레스 뷰튜브 만들기 4편(초기설정3)동영상 카테고리 및 메뉴 설정하기 (2) | 2023.03.10 |
| 워드프레스 뷰튜브 만들기 2편(초기설정1) 나만의 유튜브 공간(로고변경,바닥정보,팝업창) (0) | 2023.03.09 |
| 워드프레스 뷰튜브 만들기 1편(설치) 나만의 유튜브 공간 (0) | 2023.03.08 |