워드프레스 뷰튜브 만들기 5편 - 메뉴에 이미지 넣기!
어찌어찌 포스팅을 쓰다보니, 벌써 5편 까지 왔네요.
뷰튜브 만들기는 대략 20편 까지 작성 될 것 같습니다.
이걸 마무리 하면, 다시 NFT마켓플레이스편을 작성해야겠습니다.
이전편에서 만든 메뉴의 좌측 아이콘을 넣는 방법을 시작하겠습니다~!
1. 메뉴에 아이콘 삽입하기.
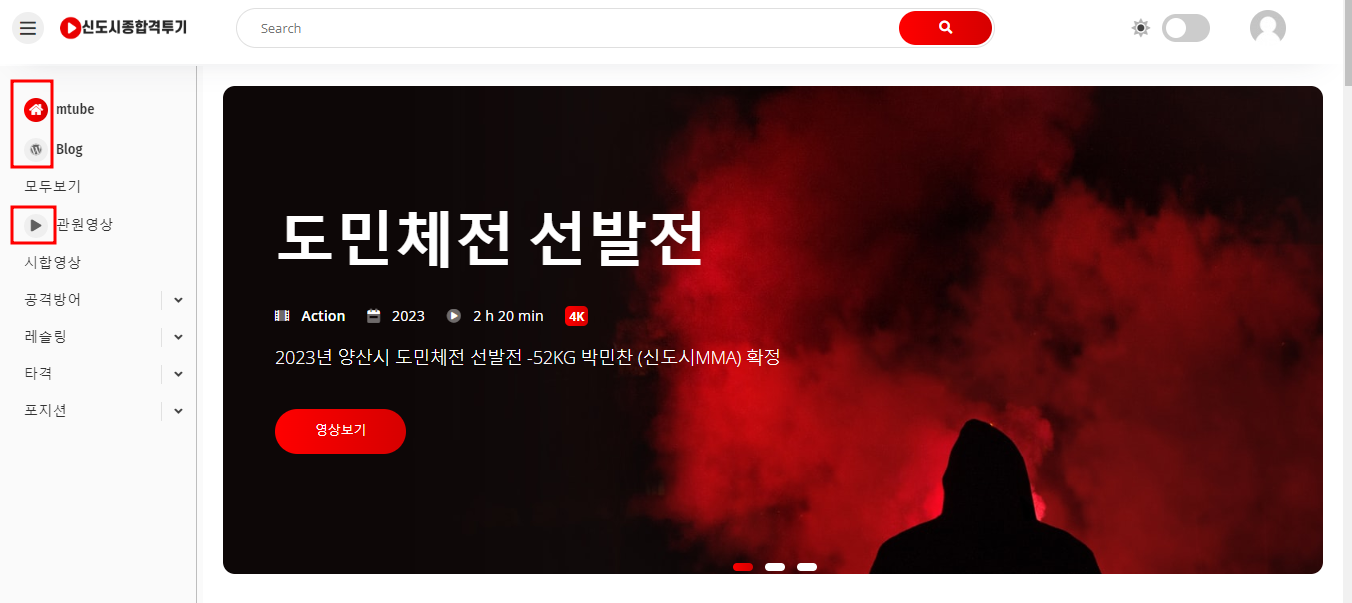
유저페이지에서 좌측 메뉴를 보시면, 메뉴 아이콘이 있는 것과 없는 것을 볼 수 있습니다.
이 곳에 아이콘을 변경하거나 추가해보겠습니다.

관리자패널에서 모양 -> 메뉴로 이동합니다.
메뉴를 확장해보면 폰트를 선택 할 수 있는 드롭바가 있습니다.
여기에서 메뉴를 선택하고 저장하면 메뉴 아이콘이 적용 됩니다.

그런데 궁굼한게 있으실텐데요.
드롭바에는 아이콘 이름만 나타나고 이미지가 보여지지 않기 때문에 이름만으로는 어떤 아이콘 이미지인지 알 수 없습니다.
아이콘 적용 후 다시 유저페이지에서 확인하는 번거로움이 있을텐데요.
이 문제를 해결해 보도록 하겠습니다.
2. 아이콘 이미지 보기 플러그인 설치
플러그인 -> 플러그인 추가 -> Themeisle 검색 후 아래 이미지의 플러그인을 설치하고 활성화 까지 해주세요

다시 메뉴탭에 들어가보면 그전에는 볼 수 없었던 ICON 항목이 보이실겁니다.
이걸 클릭하면 아이콘을 선택 할 수 있는데요.
문제는 이 뷰튜브 테마에서는 이 방법이 적용 되지 않는 문제가 있습니다.

클릭 후 나타나는 새창에서 아이콘 이미지를 선택해도 적용 되지 않기 때문에 다른 방법을 찾아야 합니다.
계속 따라와 주세요. 방법을 알려드리겠습니다.


3. 아이콘 이미지에서 이름 확인하기.
좌측에 메뉴 아이콘 설정탭을 확장합니다.
Font Awesome 체크박스에 체크합니다.
저장 까지 완료해주세요~~

그리고 다시 메뉴에서 아이콘 항목을 클릭해서 나타나는 새창을 확인해주세요.

좌측에 Font Awesome를 클릭합니다.
그리고 거기에서 나타나는 폰트 이미지들중 마음에드는 폰트의 명칭을 따로 메모해주세요.
여기서 이미지를 클릭하고 등록해도 적용 되지 않습니다.
예시를 위해서 쉬운 명칭을 가진 500px 아이콘을 적용해보겠습니다.

메뉴에서 Font Awesome 드롭바를 눌려서 500px를 찾아서 선택합니다.
그리고 저장 까지 해주세요.

유저 페이지에서 500px 아이콘이 메뉴에 적용 된 것을 볼 수 있게 되었습니다.

이 방법으로 저도 메뉴 아이콘을 정리해봐야겠습니다. ^^
현재 뷰튜브 웹사이트를 만들면서 동시에 포스팅을 작성하고 있습니다.
해당 웹사이트의 주소는 여기입니다.
mtube - tubes신도시종합격투기
도민체전 선발전 Action 2023 2 h 20 min 4K 2023년 양산시 도민체전 선발전 -52KG 박민찬 (신도시MMA) 확정 영상보기 The Pale Door Action 2021 2 h 20 min HD In the 1820s, a frontiersman, Hugh Glass, sets out on a path of vengeance a
tube.mcgret.com
다음 포스팅에서는 광고 배너를 수정하는 방법을 작성하겠습니다.
끝까지 봐주셔서 감사드립니다.~!
아울러 nft마켓플레이스 제작에도 많은 관심 부탁드립니다
'워드프레스' 카테고리의 다른 글
| 워드프레스 뷰튜브 만들기 7편(동영상업로드,광고등록) 나만의 유튜브공간 (0) | 2023.03.13 |
|---|---|
| 워드프레스 뷰튜브 만들기 6편(초기설정5)쿠팡광고배너 넣기 (0) | 2023.03.12 |
| 워드프레스 뷰튜브 만들기 4편(초기설정3)동영상 카테고리 및 메뉴 설정하기 (2) | 2023.03.10 |
| 워드프레스 뷰튜브 만들기 3편(초기설정2) 메인로고 변경 웹사이트 제목 수정, 메인 배너 교체 (0) | 2023.03.09 |
| 워드프레스 뷰튜브 만들기 2편(초기설정1) 나만의 유튜브 공간(로고변경,바닥정보,팝업창) (0) | 2023.03.09 |