워드프레스 뷰튜브 만들기 8편(하단 바닥 정보링크, 랜딩페이지 영상 실행 중지)
8편에서는 어떤걸 작성해볼까 하다가, 하단 영역을 수정하지 않았다는 것을 알았습니다.
하단 영역 수정하는 방법과 랜딩 페이지에서 동영상이 재생 되지 않도록 해보겠습니다.
랜딩 페이지에서 재생 되면, 광고가 나타나지 않기 때문에, 광고를 원만하게 노출 시키려면
랜딩 페이지에서 재생이 되지 않도록 해야겠지요?
자 시작합니다~
1.하단정보 영역 수정
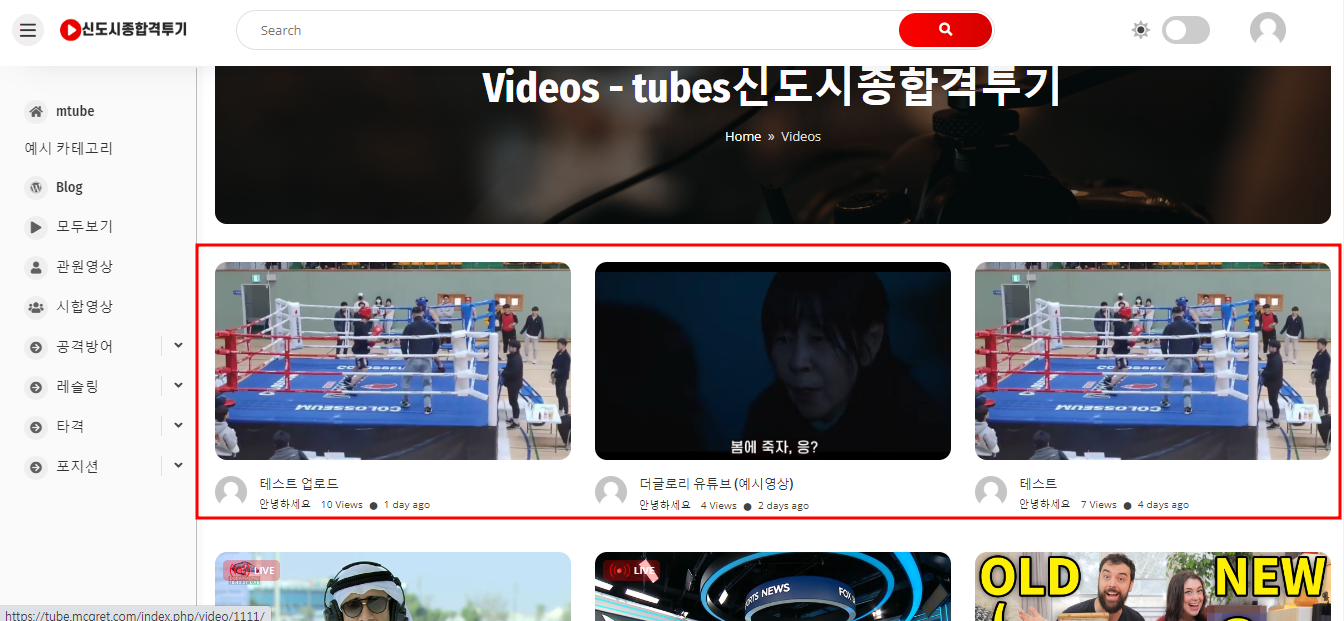
아래의 이미지의 빨간색 영역을 수정해보겠습니다.
페이지 탭에서 하단 페이지가 없어서 많이 당황하셨을 텐데요.
수정 페이지가 다소 엉뚱한 곳에 있습니다.
가끔 헤더와 바닥 페이지를 편집하는 탭이 따로 있기는 한데요.
이 영역은 템플릿에 있습니다.

뷰튜브에서 -> 바닥 -> here를 클릭합니다.
또는 템플릿에서 바로 가셔도 됩니다.

그러면 템플릿탭에 바닥 페이지 항목이 보이실겁니다.
여기에서 엘리멘터로 수정을 눌려서 수정 페이지로 넘어가보겠습니다.

짜잔~
여기에 수정페이지가 있었네요
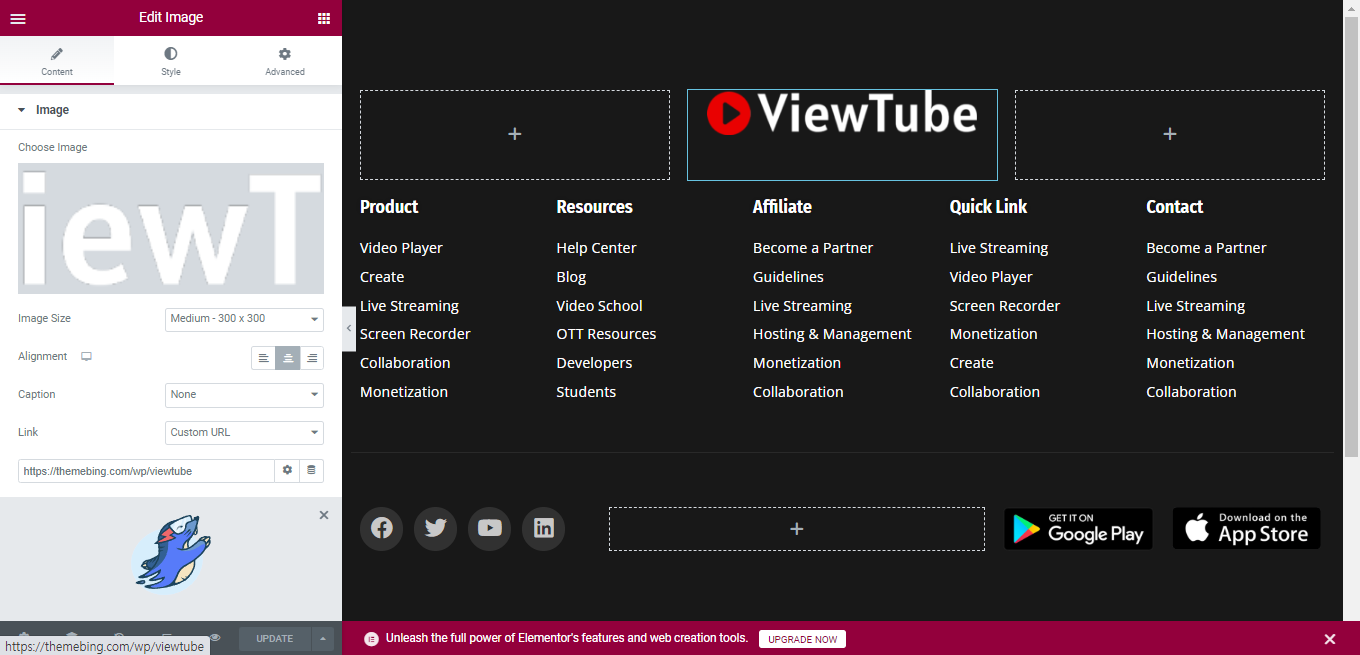
천천히 상단의 로고 부터 변경을 시작해보겠습니다.

수정하다 보면, 하단의 배너 영역도 수정하시게 될 텐데요.
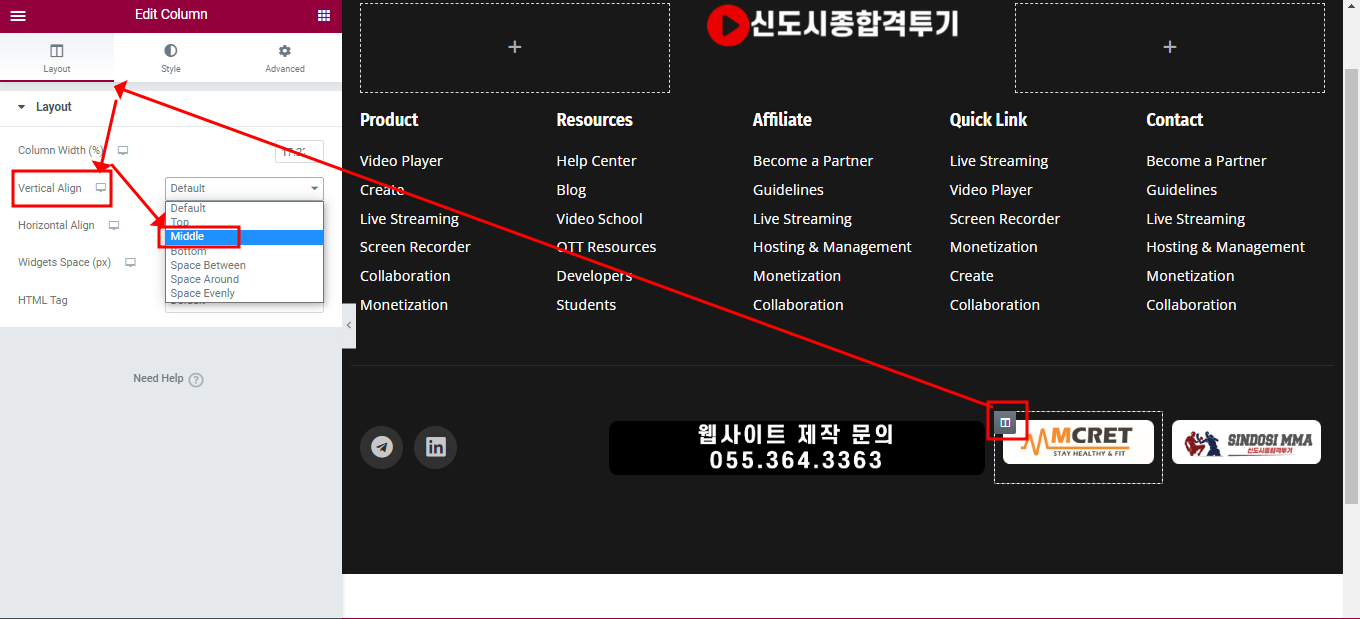
무언가 가운데 정렬이 되지 않아서, 기분이 상당히 좋지 않음을 느낌니다.

배너가 속해 있는 column을 클릭합니다. 그리고 레이아웃에서 세로정열의 드롭바를 눌려서
가운데 정렬로 선택하고 저장합니다.
이렇게 하단영역에 있는 3개 배너를 모두 설정해주세요.

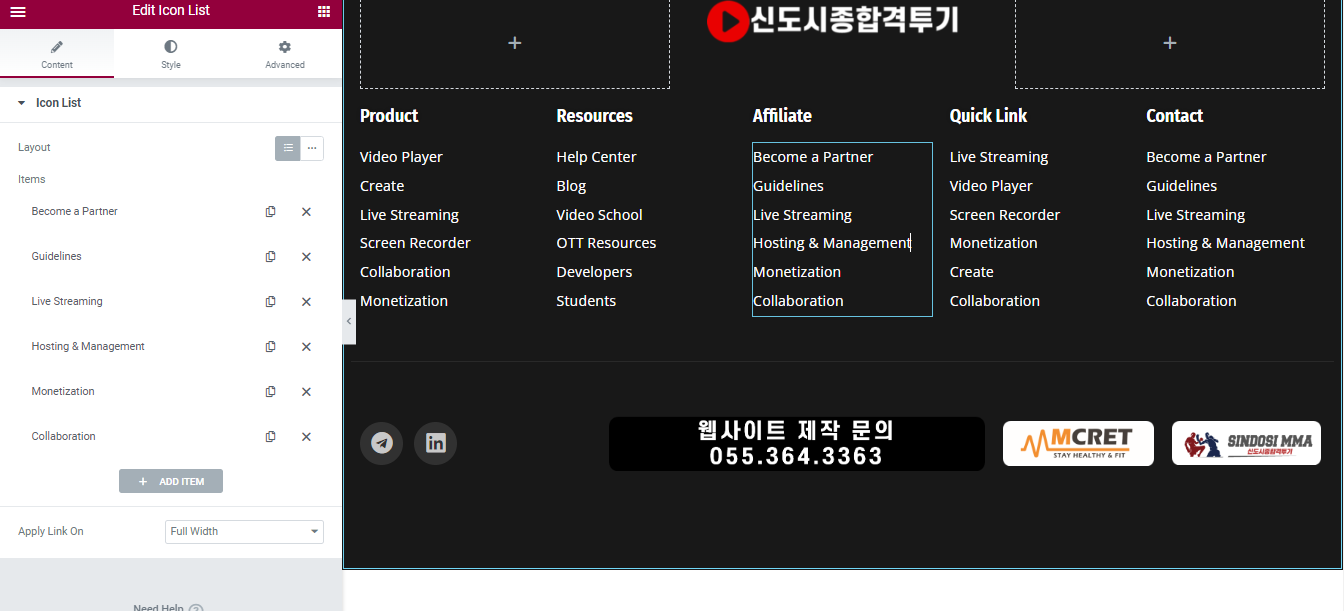
그러면 보기 좋게 정렬 된 것을 볼 수 있습니다.

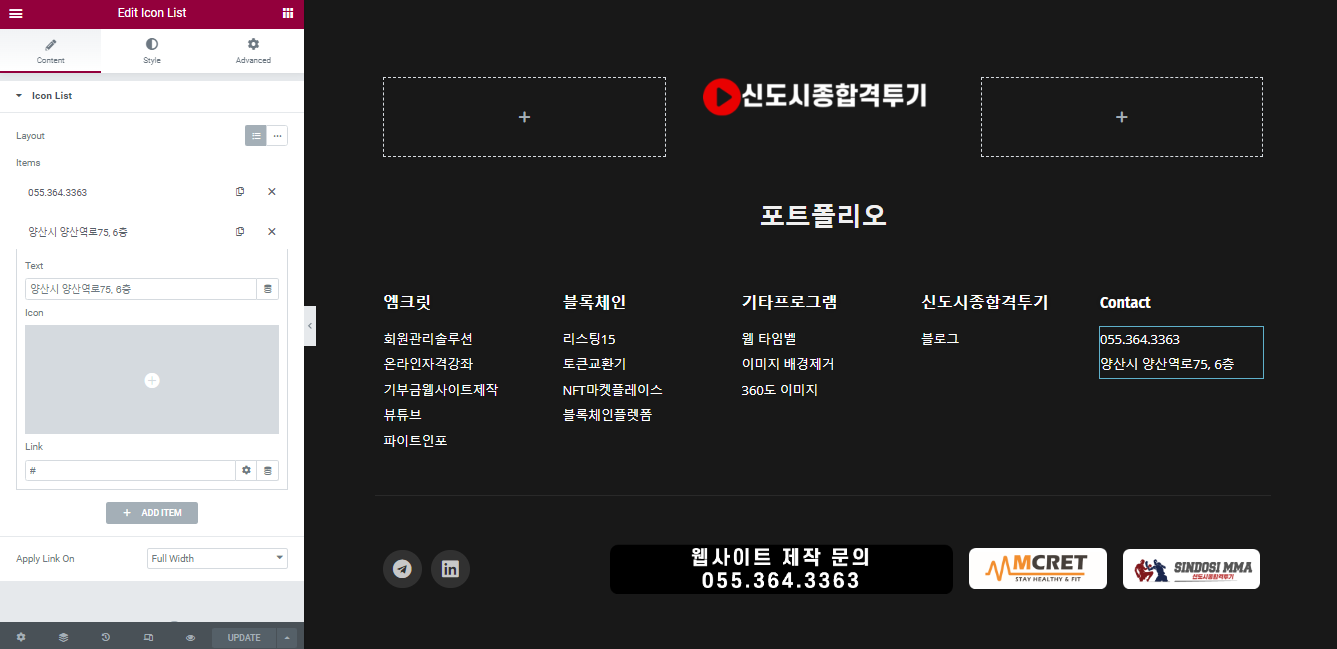
이래저래 넣을 수 있는 정보를 넣어서 꾸며 봤습니다.

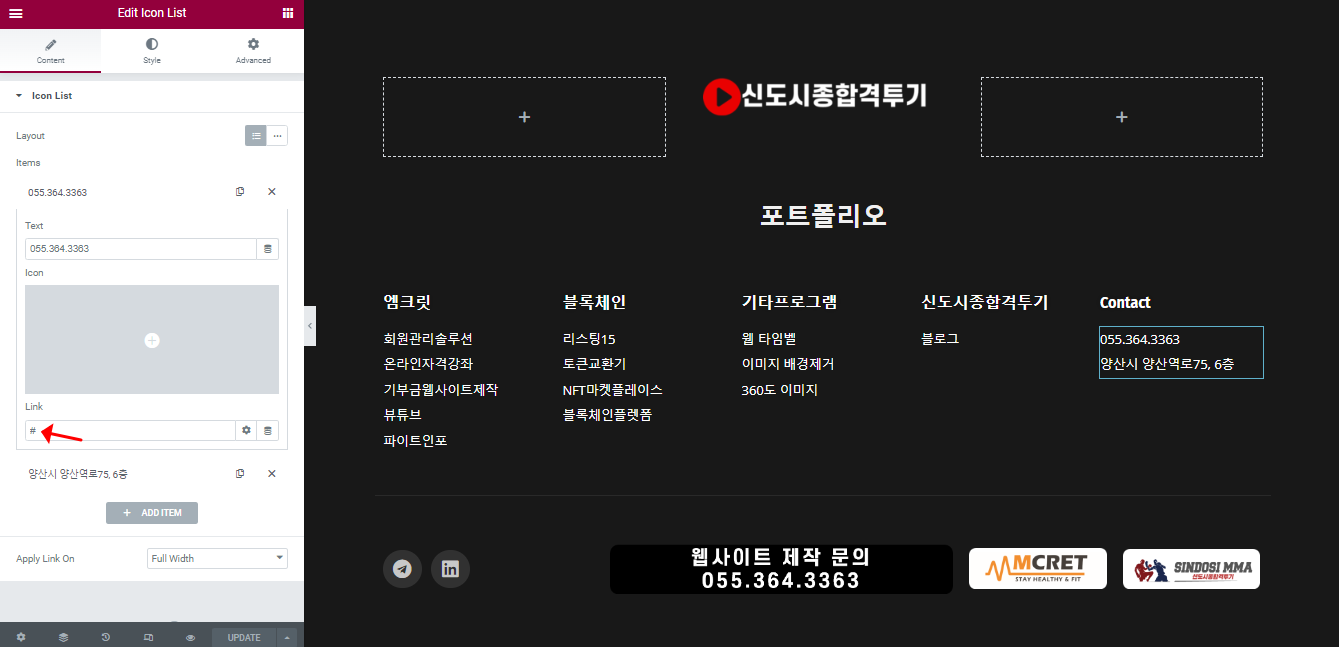
링크가 없는 영역은 #을 지워주세요.
왜냐하면 #이 있는 경우에 유저가 해당 텍스트를 클릭하면 웹사이트 상단으로 자동으로 이동 되기 때문에
상당히 짜증이 납니다. 그래서 어딘가 이동 되게 링크를 넣는게 아니라면 #을 지워주세요.

2.랜딩페이지 재생 중지
랜딩페이지 또는 영상 페이지가 아닌 곳에서 마우스를 올리면 재생되는 것을 막기 위해서는
간단한 설정이 필요합니다.
앞서 말씀드린 것 처럼 본 영상 페이지가 아닌곳에서는 광고가 노출 되지 않습니다.
그래서 원만한 광고 노출을 위해서는 해당 페이지에서 재생 되는 것을 중지 해야합니다.

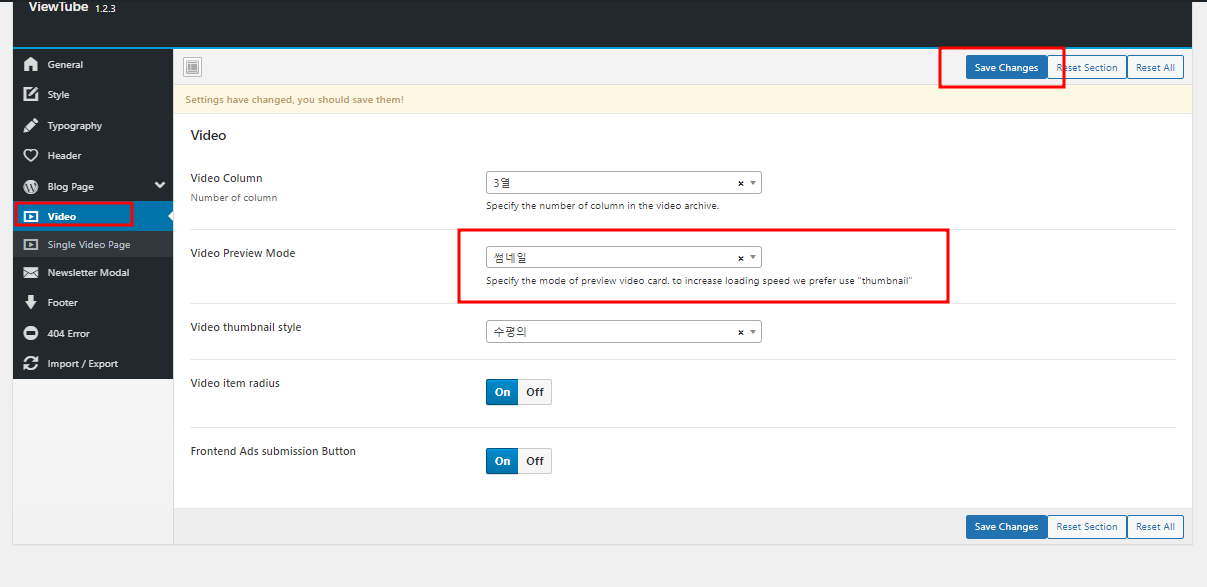
뷰튜브 설정탭에서 비디오-> 비디오 보기모드에서 썸네일로 설정하고 저장합니다.
이렇게 하면 동영상을 보기 위해서는 영상 페이지로 접속해서 재생해야합니다.
그리고 설정한 광고도 잘 노출 되겠지요?

이제 뷰튜브를 설정하고 운영하기 위한 방법이 어느정도 마무리 되어가고 있는 것 같습니다. ^^
내일도 뷰튜브의 수정 사항을 체크하고 업로드 하도록 하겠습니다.
감사합니다.
'워드프레스' 카테고리의 다른 글
| 워드프레스 Icon Class 아이콘 클래스 찾아서 넣기 (플러그인 없음) (0) | 2023.04.12 |
|---|---|
| 워드프레스 호스팅어 메일 설정 WordPress SMTP플러그인 사용 (0) | 2023.04.07 |
| 워드프레스 뷰튜브 만들기 7편(동영상업로드,광고등록) 나만의 유튜브공간 (0) | 2023.03.13 |
| 워드프레스 뷰튜브 만들기 6편(초기설정5)쿠팡광고배너 넣기 (0) | 2023.03.12 |
| 워드프레스 뷰튜브 만들기 5편(초기설정4)메뉴 이미지 넣기 (0) | 2023.03.11 |