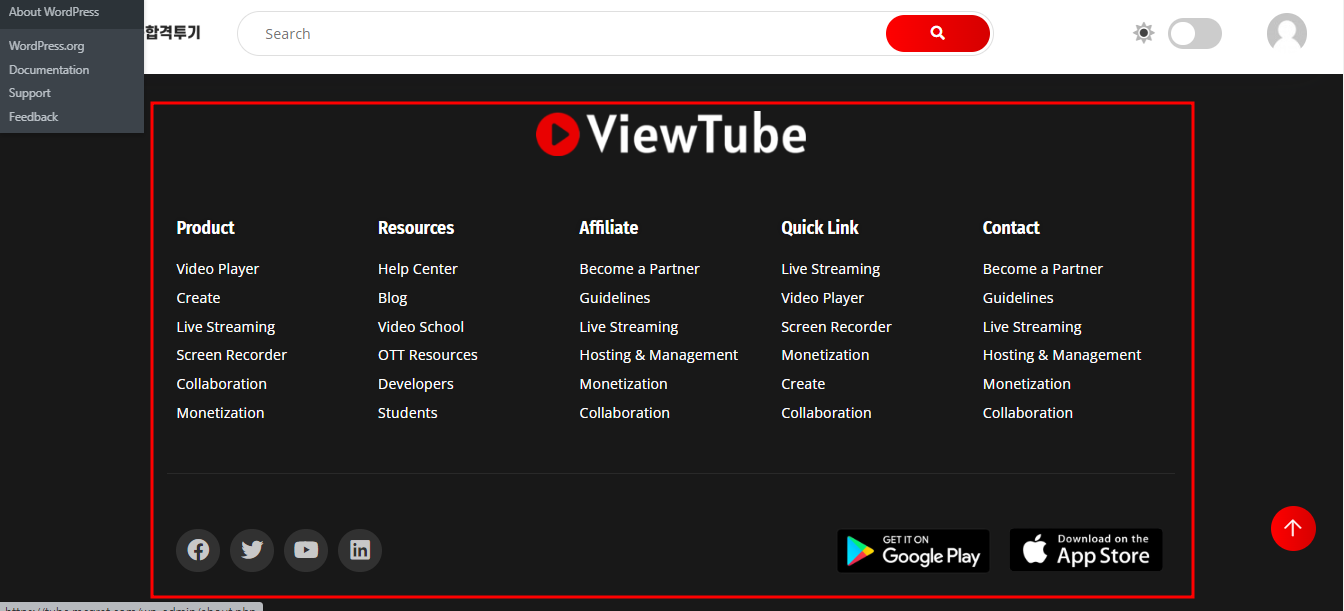
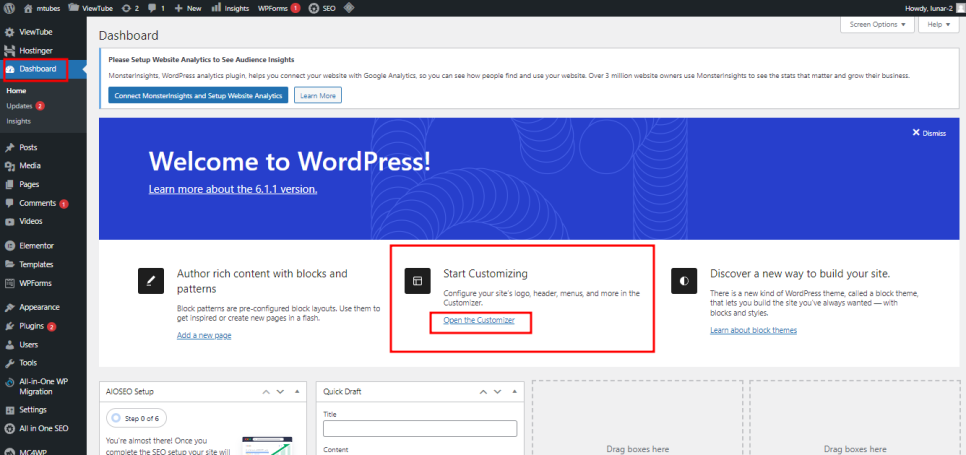
워드프레스 뷰튜브 만들기 8편(하단 바닥 정보링크, 랜딩페이지 영상 실행 중지) 8편에서는 어떤걸 작성해볼까 하다가, 하단 영역을 수정하지 않았다는 것을 알았습니다. 하단 영역 수정하는 방법과 랜딩 페이지에서 동영상이 재생 되지 않도록 해보겠습니다. 랜딩 페이지에서 재생 되면, 광고가 나타나지 않기 때문에, 광고를 원만하게 노출 시키려면 랜딩 페이지에서 재생이 되지 않도록 해야겠지요? 자 시작합니다~ 1.하단정보 영역 수정 아래의 이미지의 빨간색 영역을 수정해보겠습니다. 페이지 탭에서 하단 페이지가 없어서 많이 당황하셨을 텐데요. 수정 페이지가 다소 엉뚱한 곳에 있습니다. 가끔 헤더와 바닥 페이지를 편집하는 탭이 따로 있기는 한데요. 이 영역은 템플릿에 있습니다. 뷰튜브에서 -> 바닥 -> here를 클..